3分钟从源码构建React Native
前言
- 本文假定读者已经安装并配置好了相应的开发环境: Gradle 、 Android SDK 、 Android NDK 及Android Studio等。
- 通过源码编译我们可以进行定制化改造和修正bug:譬如华为7.0上的边缘滑动崩溃问题。
- 阅读正文将花费您大约3分钟。
创建 Android 工程
虽然官方已经不再推荐 Android 命令行工具创建项目,我们还是瞄一眼它的命令格式:
1 | android create project --target android-22 --name MyRNApp --path /home/doslin/blog/MyRNApp |
运行后会提示:
The android command is no longer available.
For manual SDK and AVD management, please use Android Studio.
For command-line tools, use tools/bin/sdkmanager and tools/bin/avdmanager
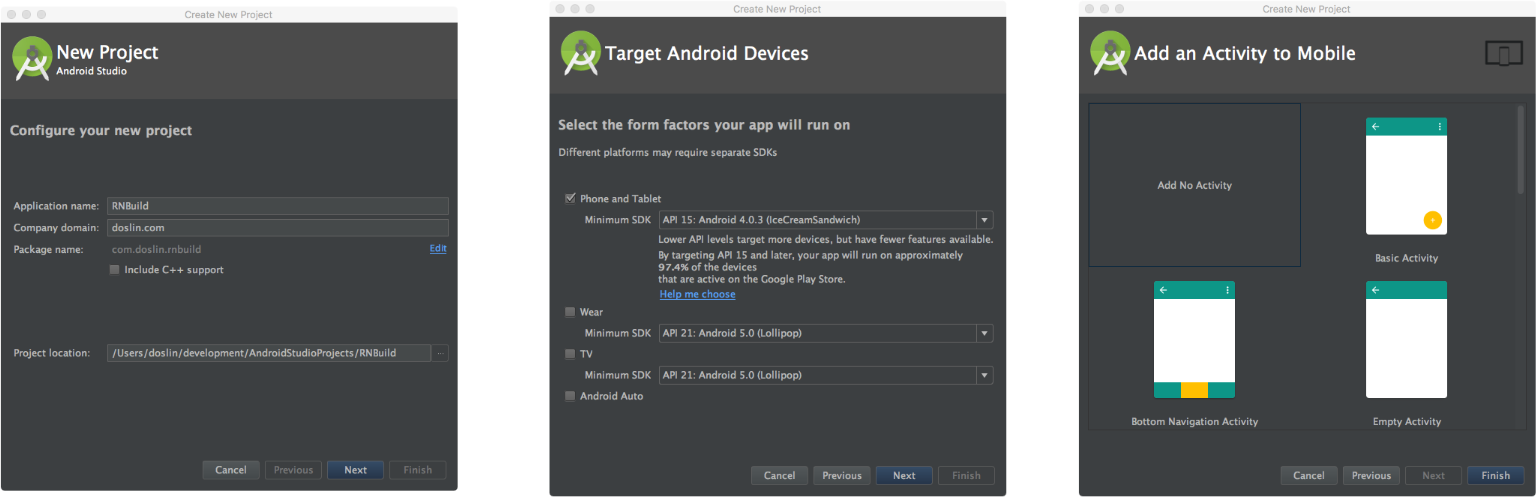
所以我们通过 Android Studio 创建一个项目,三步走:
- 填入应用名及包名
- 选择最小支持的 Android SDK
- 选择 No Activity

下载 React Native 源码
NPM 安装 Package 语法如下:
1 | npm install github:<githubname>/<githubrepo>[#<commit-ish>] |
你也可以下载最新的主干分支的代码:
1 | npm install --save github:facebook/react-native#master |
之后源码将下载到用户目录下的 node_modules/react-native 下。
你也可以下载指定版本的 React Native,假设我们现在要下载最新的
v0.43.0-rc.4, 它在指定的 tag 分支上,进入https://github.com/facebook/react-native/tags下载即可。
导入 ReactAndroid Module
在刚刚创建的项目中进行操作,首先在项目级别的 build.gradle 中添加 gradle-download-task 依赖:
1 | ... |
注意将 gradle 插件版本更改为 2.2.3,否则使用最新的 2.3.0会提示如下错误:
Error:(168, 0) No such property: sdkHandler for class: com.android.build.gradle.LibraryPlugin
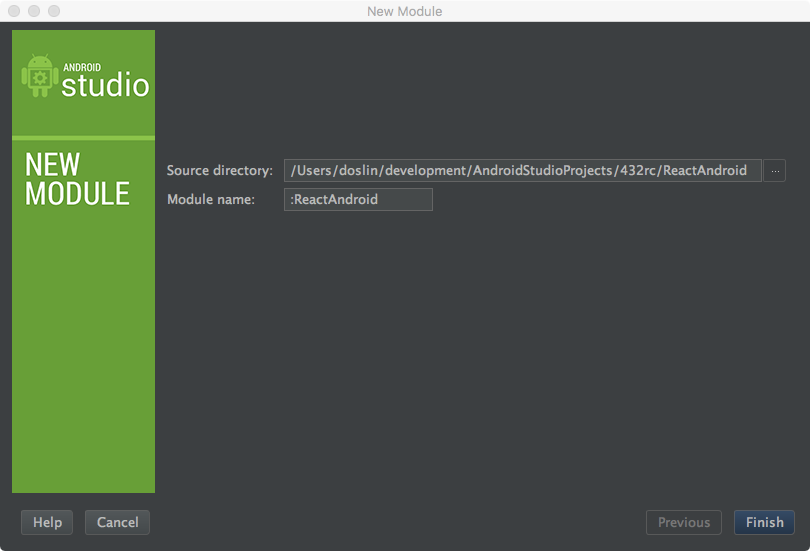
之后导入 React Native 源码目录下的 ReactAndroid 目录。

导入 ReactCommon
由于 ReactAndroid 也依赖了 ReactCommon,所以还需要将 React Native 源码目录下的 ReactCommon 目录复制到项目根目录下。如果你要已到其他路径或不进行移动,请更改 ReactAndroid 下的 build.gradle, 搜索 ReactCommon 关键字,将两处中的相应路径更改为相应目录。
1 | task buildReactNdkLib(dependsOn: [prepareJSC, prepareBoost, prepareDoubleConversion, prepareFolly, prepareGlog], type: Exec) { |
构建 React Native
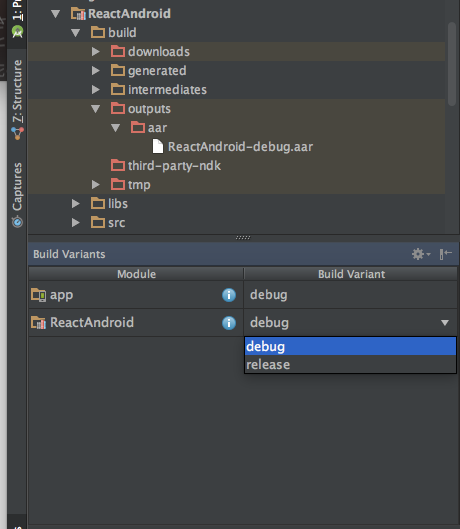
更改相应的 Build Variant 后点击 build 按钮,即可在 ReactAndroid 中的 build 下得到相应的 React Native AAR,之后你可以将它发布到自己的 Maven 仓库中。

Tips:如果发现编译过慢,可能是一些第三方依赖下载过慢,可以去 ReactAndroid 下的 build.gradle 中搜索 https 替换为 http 即可。