Tricky Git Tips
前言
- 以下内容不牵涉 Git 的内部实现原理,阅读正文将花费您大约15分钟。
- 文中的所有 Git 命令省略了参数,完整调用请查阅官方文档。
- 本文基于一次组内分享的内容整理,希望对各位有所帮助。
作为开发者,使用 Git 作为项目的代码控制系统已经是必备技能了(当然,还有本文的MarkDown),而日常工作中的你是否只停留在无尽的 pull 与 push 中呢?
下面就来介绍 Git 中的几种实用命令,相信会对你今后可能遇到的实际工作场景带来实质性的效率提升。
介绍命令之前,首先我们先需要了解下 Git 中操作区域的概念。
操作区域
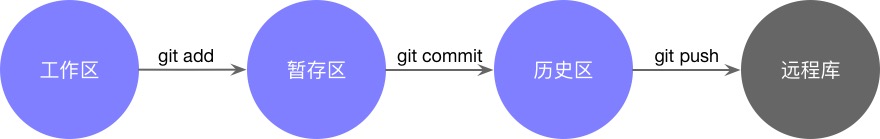
Git 的操作区域和 vi 中的缓冲区的概念很类似,不同的 Git 命令会在不同的操作区域中工作。

如图所示,Git的 add 操作会将文件的修改记录保存在暂存区,之后进行的 commit 操作会将暂存区的修改内容全部提交到历史区,最后进行的 push 操作将会把本地的操作记录推送到远程仓库中去。
之所以此处远程库的背景色使用了暗色调,是因为推送到远程库的代码是需要你“负责”的,一旦发布即是历史的诞生,请对 push 的操作保持敬畏和责任感。同时这里也牵涉到 Git 中提交哲学的概念。